In this article, we will delve into the significance of mobile-friendly web design for restaurants, emphasizing the increasing use of mobile devices for browsing and making reservations. We will explore the benefits of responsive design, intuitive navigation, and optimized menus, all aimed at enhancing the overall dining experience for your patrons.
The Rise of Mobile Browsing and Reservations
With the proliferation of smartphones and tablets, an ever-growing number of people turn to their mobile devices when seeking information about local restaurants. According to recent studies, over 60% of restaurant searches are conducted on mobile devices. Furthermore, an increasing number of customers use their smartphones to make online reservations or check menu options before deciding where to dine.

Responsive Design: Ensuring Seamless User Experience
Responsive web design is crucial for providing a consistent and optimized browsing experience across different screen sizes and devices. A mobile-first approach ensures that your restaurant's website is designed with mobile users in mind, allowing for smooth navigation and legible content regardless of the device used. Websites that adapt seamlessly to various screen sizes not only improve user experience but also demonstrate your commitment to providing a modern and user-friendly interface.
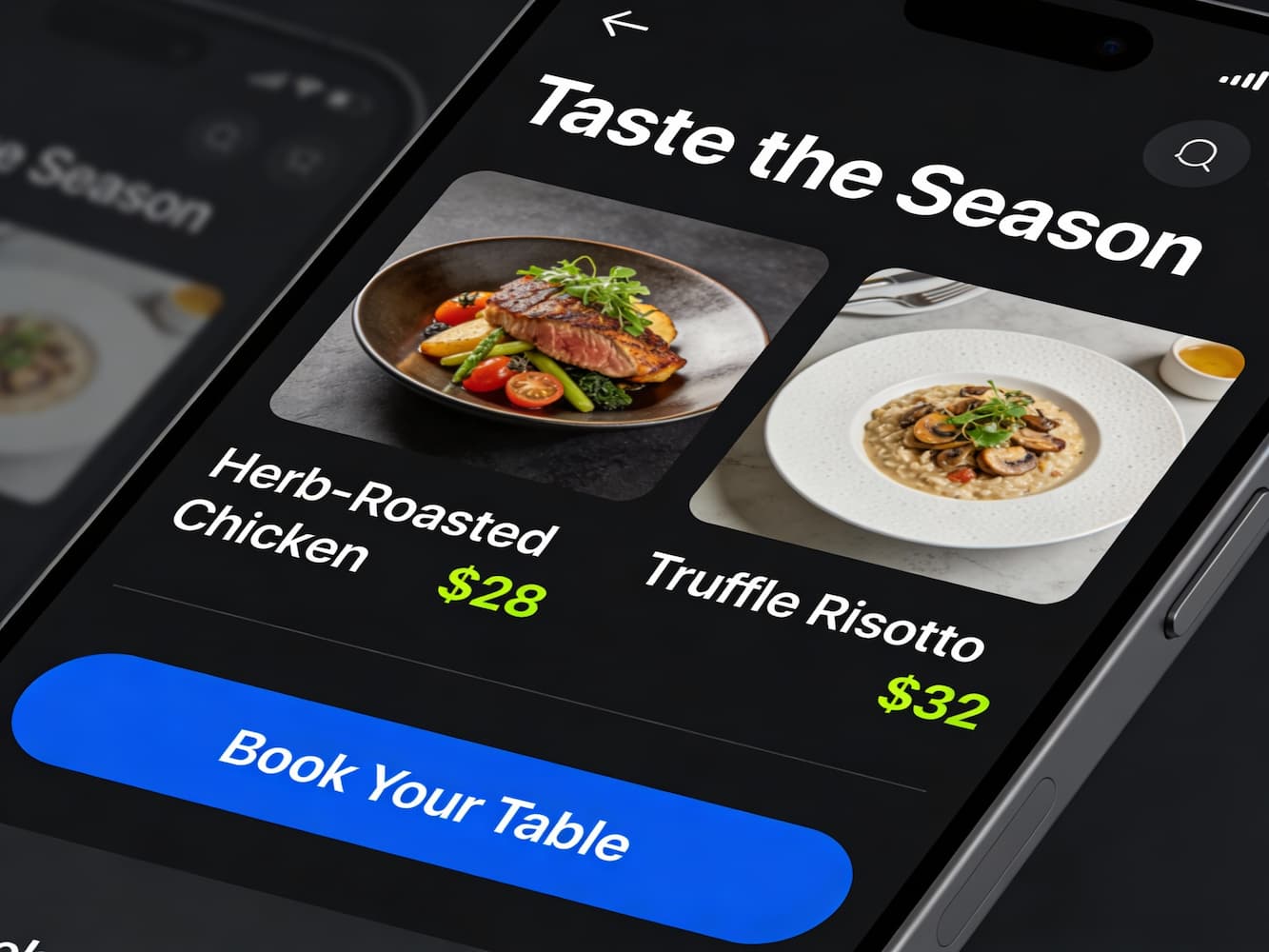
Intuitive Navigation: Streamlining the Booking Process
When accessing a restaurant's website on their mobile device, users expect intuitive navigation that allows them to quickly find the information they need. Clear and easily accessible menus, contact information, and reservation forms should be prominent and user-friendly. Simplified navigation helps potential customers find your restaurant's location, view menus, explore special offers, and make reservations with minimal effort, increasing the likelihood of converting visitors into diners.

In an era where mobile devices have become indispensable, designing a mobile-first website for your restaurant is no longer an option but a necessity. Embracing mobile-friendly web design practices, such as responsive design, intuitive navigation, and optimized menus, allows you to cater to the growing number of mobile users and provide an exceptional digital experience. By ensuring a seamless browsing experience, you increase the chances of attracting new customers, boosting reservations, and ultimately thriving in the competitive restaurant industry.
Remember, in today's fast-paced world, mobile devices have become the primary gateway to potential customers. By optimizing your website for mobile, you position your restaurant as accessible, modern, and customer-oriented. So, embrace the mobile-first approach and reap the benefits of a well-designed and user-friendly.














.jpg)







